These are some notes that I took while skim-reading The Guide to Wireframing.
What are wireframes?
Wireframes connect the conceptual structure to the visual design of a website/app.
They communicate 3 main points:
– Content
– Structure / Information Hierarchy
– Behavior / Functionality
How to do wireframes?
– paper drawing (sketching)
– whiteboard drawing
– paper kits (cutouts)
– digital drawing (Wacom devices)
– word processing software (Word, Google Docs, etc)
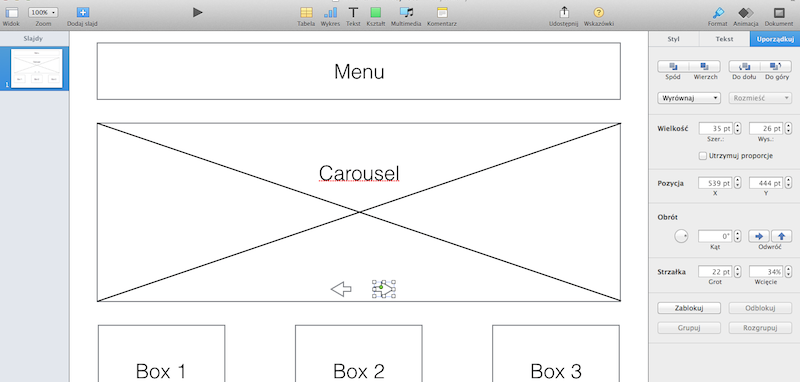
– presentation software: PowerPoint, Keynote
– graphic design tools: Adobe Illustrator, Adobe Photoshop, Sketch
– dedicated wireframing and prototyping tools: Balsamiq, proto.io, Axure, UXPin, InVision
Advantages of the dedicated wireframing tools
– element libraries
– flowcharting and user flows
– interaction with the wireframe: some wireframing tools offer the possibility to interact with the wireframes in order to showcase the behaviour (click-thgrough experience)
– collaboration (comments, feedback)
– presentation (pdf/ppt or standalone presentation mode)
Final point to remember
Delivering wireframes is not a goal in itself. The goal of wireframing is to deliver the final product, not the wirefames. So don’t aim for the perfect wireframe: as long as your wireframe delivers the intended message, move on.

Written by Dorin Moise (Published articles: 293)
- Likes (0)
-
Share
- Comments (0)